Tutorial Membuat Animasi Video
1. Buatlah 2 layers dengan nama tombol dan background.
2. Untuk membuat background saya menggunakan gambar jadi import gambar dulu dengan cara (file - import - import to stage dan pilih gambar untuk background).
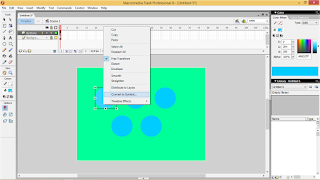
3. Klik pada layers tombol dan buat tombol dengan rectangel tool dan buat text diatas rectangel dengan text tool (buat dua buah dengan nama video satu dan video dua dan blok tombol satu klik kanan pilih convert to symbol beri nama VIDEO 1, pilih juga dibawahnya buttons).
4. Kemudian blog tombol pertama dan klik kanan convert to symbol dan buat nama VIDEO SATU (pastikan memilih buton dibawahnya).
5. Lalu buat documen baru (file - new - flash document).
6. Import video pada jendela baru dengan nama VIDEO_1 (file - import - import video - kemudian pilih video yang berformat .flv) lakukan cara ini satu kali lagi sehingga jadi 2 jendela baru dan 2 video yang berformat .flv .
7. Selanjutnya masuk pada jendela pertama dan pilih tombol, kemudian blog tombol VIDEO 1 dan klik kanan pilih action dan masukan script dibawah ini
on(realease)
{
loadMovieNum("VIDEO_1.swf",0);
}
8. Buat juga tombol kembali pada jendela video 1 ( buat layers baru dengan nama tombol) dengan langkah sama seperti nomor 3 dengan nama tombol kembali, lalu blok - modify - confert to symbol - beri nama kembali - pilih dibawah buttons.
9. Kemudian klik kanan tombol kembali pilih action dan masukan script dibawah ini
on(realease)
{
loadMovieNum("VIDEO_1.swf",0);
}
10. Selesai.
1. Buatlah 2 layers dengan nama tombol dan background.
2. Untuk membuat background saya menggunakan gambar jadi import gambar dulu dengan cara (file - import - import to stage dan pilih gambar untuk background).
3. Klik pada layers tombol dan buat tombol dengan rectangel tool dan buat text diatas rectangel dengan text tool (buat dua buah dengan nama video satu dan video dua dan blok tombol satu klik kanan pilih convert to symbol beri nama VIDEO 1, pilih juga dibawahnya buttons).
4. Kemudian blog tombol pertama dan klik kanan convert to symbol dan buat nama VIDEO SATU (pastikan memilih buton dibawahnya).
5. Lalu buat documen baru (file - new - flash document).
6. Import video pada jendela baru dengan nama VIDEO_1 (file - import - import video - kemudian pilih video yang berformat .flv) lakukan cara ini satu kali lagi sehingga jadi 2 jendela baru dan 2 video yang berformat .flv .
7. Selanjutnya masuk pada jendela pertama dan pilih tombol, kemudian blog tombol VIDEO 1 dan klik kanan pilih action dan masukan script dibawah ini
on(realease)
{
loadMovieNum("VIDEO_1.swf",0);
}
8. Buat juga tombol kembali pada jendela video 1 ( buat layers baru dengan nama tombol) dengan langkah sama seperti nomor 3 dengan nama tombol kembali, lalu blok - modify - confert to symbol - beri nama kembali - pilih dibawah buttons.
9. Kemudian klik kanan tombol kembali pilih action dan masukan script dibawah ini
on(realease)
{
loadMovieNum("VIDEO_1.swf",0);
}
10. Selesai.